Dah lama rasanya tak buat tutor. Rindu plak. Hari ni nak cerita pasal macam mane nak embed file-file kita yang ade kat Google Drive tu untuk dipaparkan di website. Haaa… ramai yang tercarikkan? Caranya teramat mudah. Tak perlu pelbagai servis. Apa yang anda perlukan adalah : Blog sendiri, kemudian akaun Google yang telah di-integrasikan bersama Google Drive.

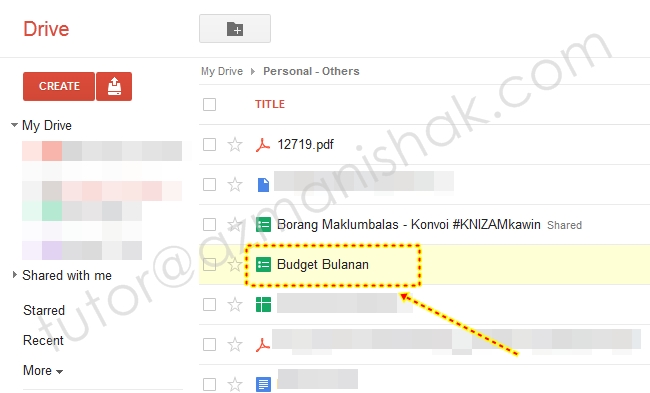
Seterusnya, katakanlah.. file yang ingin dipaparkan adalah dari format “Spreadsheet” ataupon Excel yang disimpan di Google Drive, kemudian… Buka file tersebut dengan meng-klik link dari senarai file Google Doc kamu.

Katalanlah dari paparan ini, anda cuma nak paparkan cuma sebahagian content je… maka apa yang anda perlu buat adalah…
 Pergi ke menu File.. seterusnya, pilih kemudian, pilih “Publish to the Web”.
Pergi ke menu File.. seterusnya, pilih kemudian, pilih “Publish to the Web”.
 Kemudian satu “Light-Box” akan muncul untuk tetapan “EMBED-CODE”, sila pilih :
Kemudian satu “Light-Box” akan muncul untuk tetapan “EMBED-CODE”, sila pilih :
- Sheet to publish: Pilih kepada sheet yang dikehendaki, ataupon kalau nak publish semua.. ambik All Sheet.
- Tandakan pilihan “tick” pada kotak “Automatically republish…” sebab kalau kita tukar kat Google Doc, dekat web juga akan bertukar.
- Pada asalnya, butang ini bertulis “Start Publishing” – maka klik butang ini.
- buat pilihan untuk HTML to embed in a page. Kaedah ini akan menggunakan i-Frame.
- Sekali lagi memilih, All sheet, ataupon sheet tertentu. Dalam contoh ini, aku memilih Sheet-1
- Pada ruangan ini, misalnya anda ingin memilih CELL tertentu, maka masukkan range CELL.
- Salin dan tampal kod yang diberikan ke dalam page anda.
 Pertama sekali, buka file PDF anda di Google Drive… seterusnya… klik pada menu FILE, kemudian, buat pilihan “Embed this PDF File”… tadaaaa~ Macam biasa, salin dan tampal la kod yang diberikan ke dalam website anda.
Pertama sekali, buka file PDF anda di Google Drive… seterusnya… klik pada menu FILE, kemudian, buat pilihan “Embed this PDF File”… tadaaaa~ Macam biasa, salin dan tampal la kod yang diberikan ke dalam website anda.
 EDIT: Sila pastikan anda membuat perkongsian kepada umum terlebih dahulu pada tetapan dokumen (Share to public). Sekiranya tidak, rakan anda hanya dapat tengok kangdungan i-Frame yang kosong.
EDIT: Sila pastikan anda membuat perkongsian kepada umum terlebih dahulu pada tetapan dokumen (Share to public). Sekiranya tidak, rakan anda hanya dapat tengok kangdungan i-Frame yang kosong.
NOTA: Untuk paparan Spreadsheet, kebiasannya CELL RANGE macam tak jadi je.. haku pon tak paham kenapa.. mungkin nkorang ade cara lain untuk dikongsi? Kongsikan di ruangan komen ye.
NOTA2: Sekiranya publish PDF, ianya agak kemas. Oleh itu, aku sarankan, sekiranya ada spread-sheet yang tetap, maka convert dulu kepada PDF, kemudian baru dapat paparan yang cantik masa publish kat blog. Ok, selamat mencuba!

14/11/2012 @ 10:55 am
sempoi…
01/11/2012 @ 9:43 am
nampak macam menarik je turorial nie
tq bro share
NoktahHitam
22/10/2012 @ 11:07 pm
Saya telah membaca post ini.
21/10/2012 @ 6:51 pm
[…] AES untuk negeri-negeri lain kemudian. Ambil masa untuk susun table seperti di atas. Terimakasih En. Azman AJK Kiah Propa Whatsapp yang telah mengajar saya gunakan Google […]
20/10/2012 @ 8:56 am
kalau file pdf mcm mana encik
20/10/2012 @ 8:59 am
op…rabun….font kecik mcm anak smut
20/10/2012 @ 10:33 am
hahahhaa… alasan la tu. padahal screen dia besar. lulz~ ni mesti baca scan je ni. hahahaha *serkap jarang*
21/10/2012 @ 6:44 pm
font masih kecik semut…tatau pasai pa
22/10/2012 @ 1:27 am
nanti cuba cara ni ye:
http://www.lancelhoff.com/tag/reset-browser-zoom/
mane la tau.. kot kot… masa browse blog saya, kak jie TER-tekan ctrl+scroll mouse. maka dia akan jadi kecik atau terbesar..
02/12/2012 @ 9:15 am
ok,nak tanya lagi.. kalau pdf asal ada 10 pages, kita nak share 2-3 pages aje..boleh tak kita edit² pilih mana yg kita nak.
step yg diajar, share all… tolong ye cikgu
sekian terimakasih
02/12/2012 @ 2:22 pm
kak jie, buat masa ni.. saya dok mencarik gak pasal mende ni. tapi tak jumpe lagi cara dia. basically, apa yang perlu buat.. kita kene remove la page tu awai-awai pakai pdf editor. kendian baru upload dalam google drive.
kalau nak auto, saya tak jumpe. mungkin kene tanye eizil, dia pakar bab url query. kot kot dia ade pengalaman sebelum ni.
02/12/2012 @ 6:01 pm
ok ok, tak pe tak pe
terimakasih
18/10/2012 @ 10:28 pm
[…] PINGBACK NEGARAKU.MY: Tutorial: Memaparkan Google Document di dalam web anda | AzmanIshak.Com […]
Megat
18/10/2012 @ 3:06 pm
Saya telah membaca post ini.
kujie
18/10/2012 @ 2:48 pm
Saya telah membaca post ini.
Affan Ruslan
18/10/2012 @ 2:11 pm
Saya telah membaca post ini.
18/10/2012 @ 2:09 pm
Untuk contest yang sedang dijalankan sekarang pun aku guna google docs jer untuk peserta hantar entri, cuma aku read isi kandungan google docs ni guna php, supaya boleh pilih apa row yang ingin dipaparkan.
Jimat dan mudah bila guna google docs ni. 😀
18/10/2012 @ 2:11 pm
ni bro.. thanks. ade gak mencari untuk PHP Code tu. tapi kalau bro berkelapangan untuk buat tutor.. nanti bila dah publish, roger-roger la ye. TQ~