
Alhamdulillah, sekarang dah masuk fasa lima dah pembinaan kerangka blog aku ni. Ini merupakan projek peribadi yang aku akan buat bila aku berkelapangan je. Kalau nkorang tengok waktu siang atau malam tu aku macam sebok je… itu tandanya aku tengah kerjakan template ni la.
Secara amnya template ni tak pakai ape-ape framework melainkan aku pakai TwitterBootstrap untuk mempercepatkan process pembikinan CSS. Aku gunakan skema template asas wordpress tetapi ditambah dengan ciri-ciri custom yang macam best, termasuk susun atur iklan, tetapan template, SEO, HEADER META, keluasan perletakkan imej yang besar, header image dan sebagainya. Kalau nak diceritakan apa yang best pasal template FotoBesar versi 2.0 ni, sampai besok pon tak habis.
Kembali kepada siri-siri pembinaan. Sedikit penerangan untuk mereka yang mungkin tertanya-tanya ada berapa fasa pembinaan semua sekali. Boleh dikatakan untuk membina kerangka template WordPress ni, terlebih dulu apa yang aku susun adalah seperti:
- Lakaran kasar (atas kertas)
- Lakaran dalam format digital (Illustrator)
- Realisasi lakaran digital kepada file HTML
- Menyelaraskan warna dan border serta text kedalam CSS Custom
- Memecahkan file HTML kepada kepilan-kepilan file PHP
- Memasukkan function PHP
- Membuat template option untuk WP-Admin menu
- Pandu uji…
- Sesi minor touchup/redefine (font, width dan sebagainya)
- Menetapkan sebagai template rasmi.

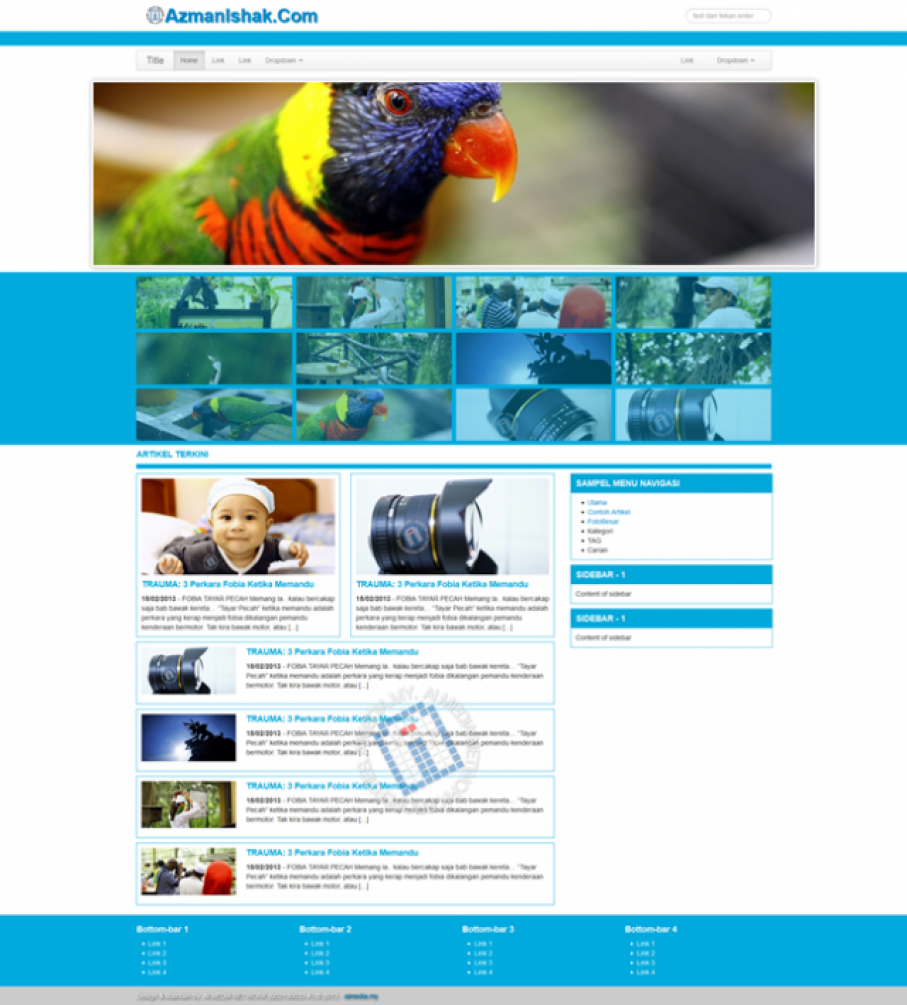
Panjang nak mampus kan. Ok.. sekarang sikit teaser untuk nkorang. Kalau nak tengok Live, boleh usha kat sini. Tema FotoBesar kali ni, aku lebih menumpukan pada bahagian penutup artikel yang pada versi awalannya agak compang camping dan serabut. Kekemasan kotak komen juga diperincikan. Kesemuanya aku akan buat custom PHP supaya semua fungsi yang diiklankan akan berjalan lancar seperti yang dikehendaki.
Buat masa ni, aku masih dalam membina layout Custom Template bagi kategori FotoBesar. Ini memerlukan sedikit masa supaya susun atur antara text dan juga gambar tak menjadi berterabur. Owh tak lupe, satu ciri-ciri istimewa baru iaitu FotoGallery. Ianya dalam susun atur collage dan akan dipaparkan dalam lightbox (sama seperti album foto di Facebook)
Jadi, amacam? Kaki Photo semua teruja? Doakan aku cepat baik dari demam supaya aku boleh kerjakan template ni cukup-cukup. Untuk pengetahuan, pembinaan template ni bukan RIP dari mana-mana template. Ianya dibina daripada scratch. Pasal tu lambat bebenor nak siapnye. Bagi halaman utama pula, masih belum sempurna process RE-DEFINE. Bagi saya sikit masa lagi untuk setelkan ya.

21/06/2013 @ 6:33 pm
thanks sharingnya
Mus
13/06/2013 @ 12:55 pm
Saya telah membaca post ini.
09/06/2013 @ 5:11 am
Masalah template ini menjadi masalah saya sedari pertama ngeblog tak pandai menguruskan template saya
09/06/2013 @ 3:13 am
xpndai sgt design2 nie… sllu mnx tlg kwn yg buat kn… Catering murah
07/06/2013 @ 3:29 pm
Saya guna blogspot pandai la.. Huhu, terima kasih atas perkongsian ni tuan Azman Ishak 🙂
07/06/2013 @ 11:34 am
Memang teknikal. Susah hendak faham. 🙂
06/06/2013 @ 10:53 am
Tunggu dgn penuh sabar 🙂
06/06/2013 @ 11:55 pm
masih lagi demam. otak tak boleh nak pikir untuk buat coding. harap bersabar ye hehehe
06/06/2013 @ 12:01 am
baca pun dah rasa teruja ni..
goodluck! moga cepat sihat
06/06/2013 @ 11:57 pm
amin… ni pon dok demam lagi ni. hehehe tak sihat lagi 😀
05/06/2013 @ 11:23 pm
org terer buat, mcm senang je kan…
nice job AI 😉
06/06/2013 @ 11:57 pm
terer tu idak la cik ummi. cume meluangkan masa lapang. sebab kat fb dah suam2 kuku tadek cerita terkini dah. hehehe
05/06/2013 @ 11:15 pm
teringin nak belajaq buat tamplete macam hang dok ‘kerjakan’….
06/06/2013 @ 11:58 pm
boley ja nak belajaq. tapi aku ni tak reti nak jadi cikgu. hahaah itu la masalah aku sekarang ni. 😛